对于原始格式的尊敬已经式微,我们接收到的信息都是经过精加工的。既然吃精致米会导致免疫力下降,消费或生产过多精致信息同样会致使品位降低,头脑僵固。
我希望自己能更多地使用标记语言进行流程化工作。前半句的道理在于,标记语言比起富文本,就像仅仅是磨碎了的咖啡豆,而富文本近似低温萃取加工的速溶咖啡粉,标记语言更原始,兼容度高,可塑性好。后半句的原因是,到了后 PC 时代,即使没有同事虎视眈眈地等着你交接,你自己也要用成熟的线性系统来提高效率,为行乐留出时间。

这样的工作方式适合许多领域,下面我想谈谈如此来做一份演示文稿。我拒绝使用 Powerpoint,我为什么要开着卡车去楼下买菜?如果你能接受 Prezi,你就没有任何理由从技术外来批判我。我目前使用 reveal.js 将纯文本转为演示文稿,支持一些不错的特效,编辑和发布不受硬件平台限制。下载一个 reveal.js 的包,打开里面的 demo.html 就能马上开始编辑了。
下面是我的第一页演示:

它的代码是
<section>
<h1>[工具论]纯文本和工作流下的演示文稿</h1>
<p> 对于原始格式的尊敬已经式微,我们接收到的信息都是经过精加工的</p >
</section>
这一方式实现的演示基于网页,就算是不懂代码的人,也看得懂前后对其的一组 section 标签,它们之间这就是一页演示内容。可以添加层级,添加图片,插入视频,自定义颜色和切换效果。一个“<>”和一个“<\>”组成一组标签,在图形界面的软件里拖拽点击的操作,这里依靠文本实现。在输入内容的同时,也输入了所希望呈现的格式。不用在鼠键之间、光标与工具栏之间来回切换,能保证线性工作的高效持续进行。文稿生产的过程变成敲打老式打字机的雅事。
此外,演示文稿的意义在于用可视化的手段向人扼要地说明一些概念或事项。在信息输出上,你可以直接发布一个地址,在线展示成果;也能把整个区区几兆的文件夹拷进闪存盘,用于在没有网络的使用。唯一需要注意的是浏览器别是上古时期的产品。此外,如果要引入网络图片和视频,也请保证网路畅通,不然把链接指向本地就好了。船到桥头自然直,办法总比问题多。
这是我的另一页演示:

它的代码稍微多一点
<section data-markdown>
<script type="text/template">
它的代码稍微多一点

</script>
</section>
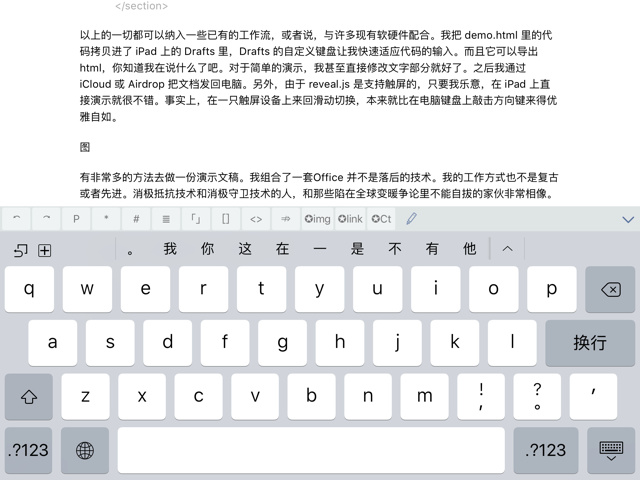
以上的一切都可以纳入一些已有的工作流,或者说,与许多现有软硬件配合。我把 demo.html 里的代码拷贝进了 iPad 上的 Drafts 里,Drafts 的自定义键盘让我快速适应代码的输入。支持 Markdown 语法让它具备更多的排版可能。而且它可以导出 html,你知道我在说什么了吧。对于简单的演示,我甚至直接修改文字部分就好了。之后我通过 iCloud 或 Airdrop 把文档发回电脑。另外,由于 reveal.js 是支持触屏的,只要我乐意,在 iPad 上直接演示就很不错。事实上,在一只触屏设备上来回滑动切换,本来就比在电脑键盘上敲击方向键来得优雅自如。

有非常多的方法去做一份演示文稿。我组合了一套主要基于 iOS 设备的工作流,这非常适合我经常在上学/工作/出差间快速切换的环境。可能上午还在背日语单词,下午就去天才吧修电脑,晚饭都没吃就去外省谈项目。在移动设备上可以更出色地完成某些工作,快速而优雅。相比之下,Office 并不是落后的技术。我的工作方式也不是追求复古或者新潮。消极抵抗技术和消极守卫技术的人,和那些陷在全球变暖争论里不能自拔的家伙非常相像。
本文完全由 iPad 编辑并发布,使用到以下软件:
- Drafts
- Picshare
- Clips
- workflow
- Safari
- Photos